
Key Details
Date
Tech Stack
Link
2013
Backend: Wufoo forms (liberal interpretation of a backend…)
Frontend: html, css, javascript
Former hosted on: MacBook with dyndns and Apache server
Now hosted on: Digital Ocean Droplet configured with Nginx reverse proxy
First proper foray into responsive web pages – this was a fun project to help contribute to the wedding planning process and to add a personal touch to our special day
Use case
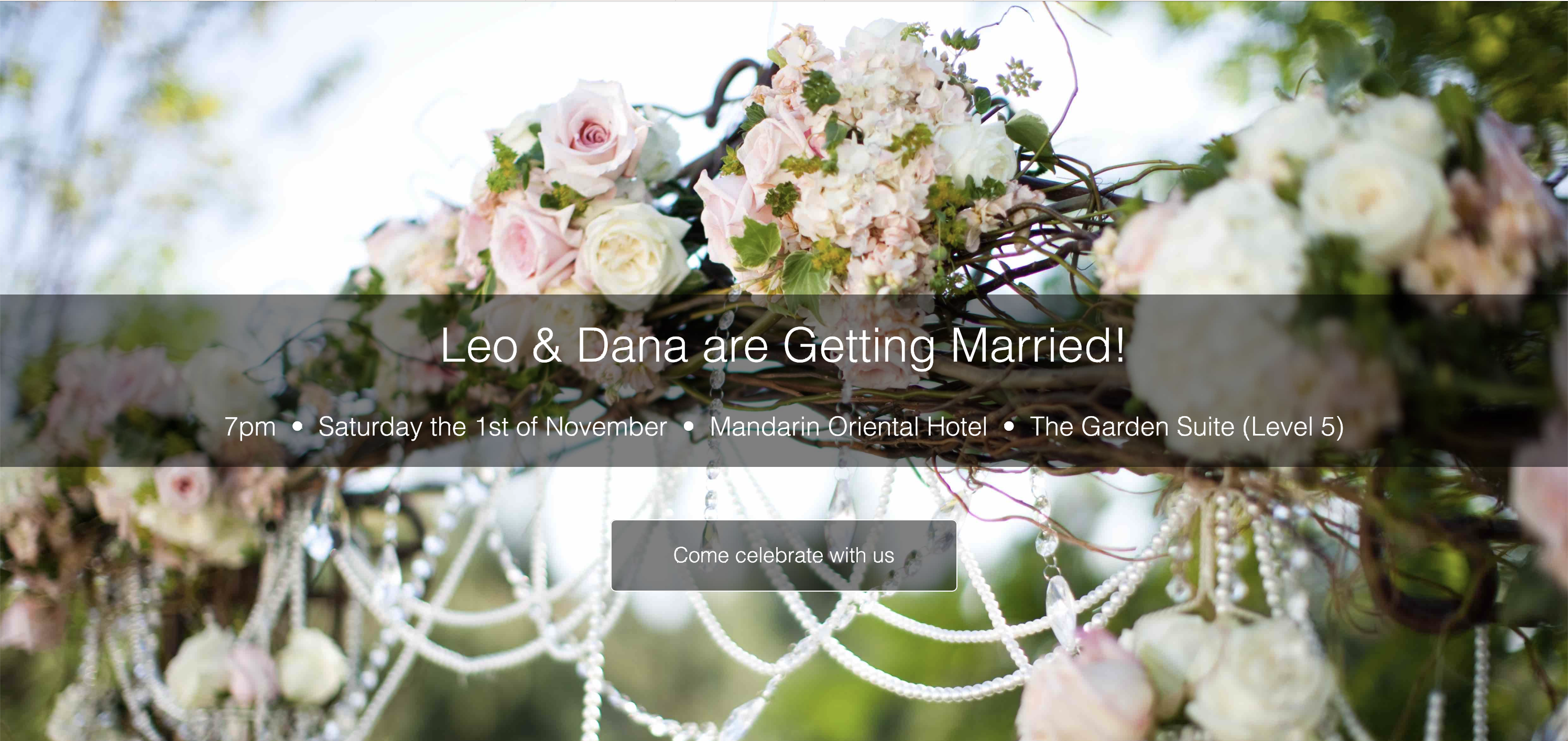
We looked at some of the wedding websites that were available at the time, and none of them seemed particularly impressive. I figured I’d build a simple landing page that would allow friends to view key details, and submit a web form to RSVP.
How it was set up
- Users going to leodana.com would land on a static directory on my Mac mini serving up the wedding website.
- I had the webform for RSVP’ing hooked up to a service called Wufoo where I could then export the details. (This was probably before either GSheets supported APIs, or maybe I just didn’t know about that)
What I learned
This was my first proper foray into mobile responsive design and coding. I used a css template to get myself started. It used pre-defined breakpoints / css files at various device widths to enable responsiveness. I remember struggling a bit with modifying / adding new elements to the html, and not breaking the responsiveness. I’ve since moved on to using flexbox to make it much easier to deal with responsiveness, and I’m comfortable writing that from scratch.